The Great Animated GIF Series: Engineering Maze N' Munchkinland- Free Lesson
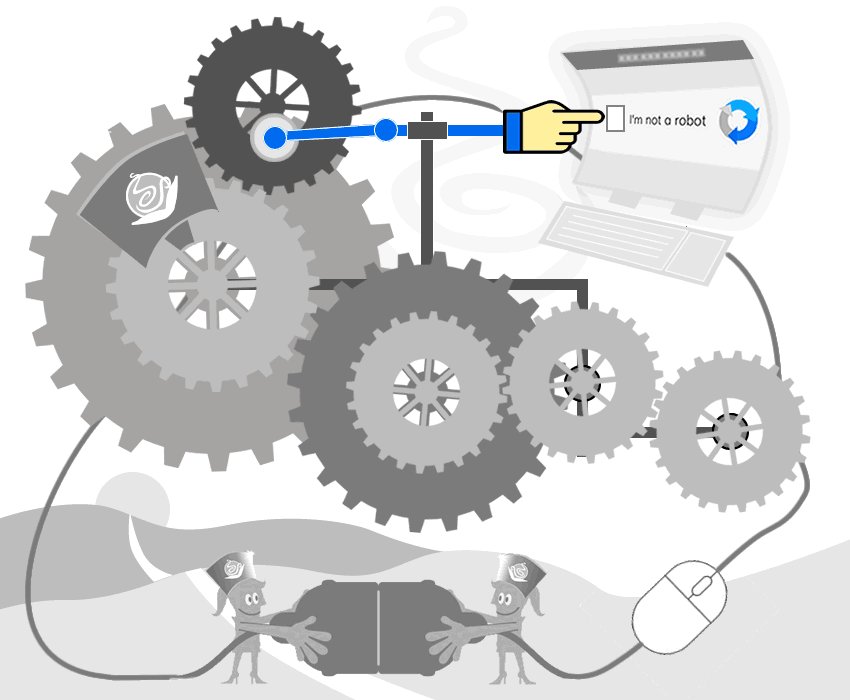
In this crazy animation you're actually learning about three separate areas of science that include mechanical engineering, software development, and electric currents. Can you point out what they are?

What Can Gears Accomplish?
Gears are wheels with interlocking teeth. One turns, and the other follows suit. In order to boost the turning force, large gears turn slowly with a larger force than small gears, which turn fast but with less force to quicken the pace. A smaller gear must turn more faster to keep up with a larger gear when they are connected.
A gear train is a machine element of a mechanical system formed by mounting gears on a frame so the teeth of the gears engage as pictured in the main animated GIF illustration.
What is a Closed Circuit?
A closed circuit is comparable to a road that uses a bridge to cross a river. Your car can go down a road, cross a waterway, and then come back up the other side via a bridge. Electricity (or electrons) can move and flow in a closed circuit. A closed circuit has no breaks that could stop the power from flowing. A circuit is said to be closed when it is finished and the current can flow. In our animated GIF illustration, two Munchkins complete a circuit, afterwhich a mouse click event is initiated and the screen is refreshed.
Are you a Coder? Learn How to Randomize the position of a Div or Image On Page Refresh
Here is a great link to get you started: https://stackoverflow.com/questions/61710933/random-image-position-when-refresh-page
Familiar with ChatGPT or Gemini? Copy and paste the prompt phrase 'Randomize the position of a Div or Image On Page Refresh in javascript'.